Cart Cross-Sells
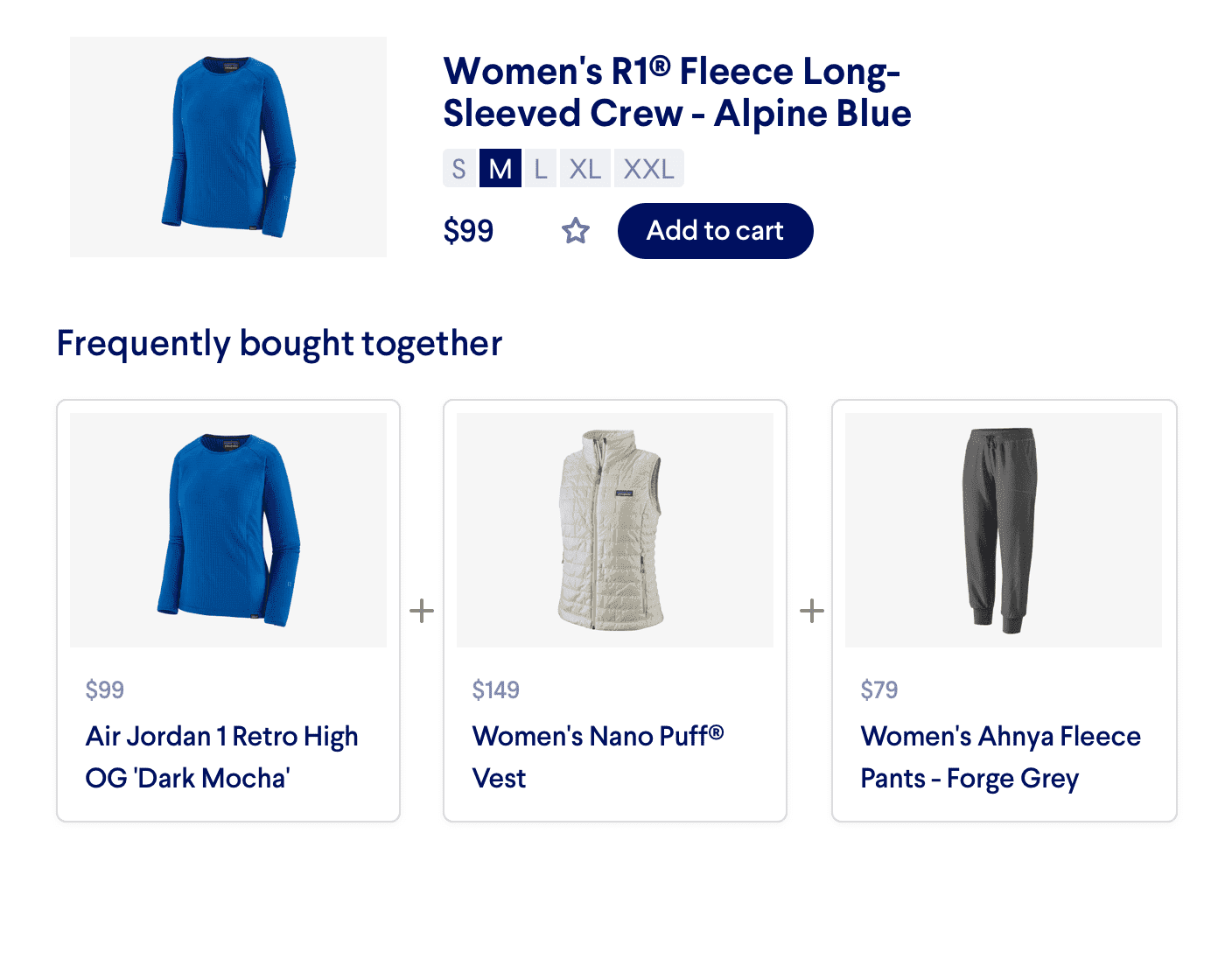
With Cart Cross-Sells, you have an opportunity to offer recommended products to the user right before they enter your checkout flow. Using Miso's Product to Products API, you can show personalized suggestions that are related to the items in the user's cart.

Introduction
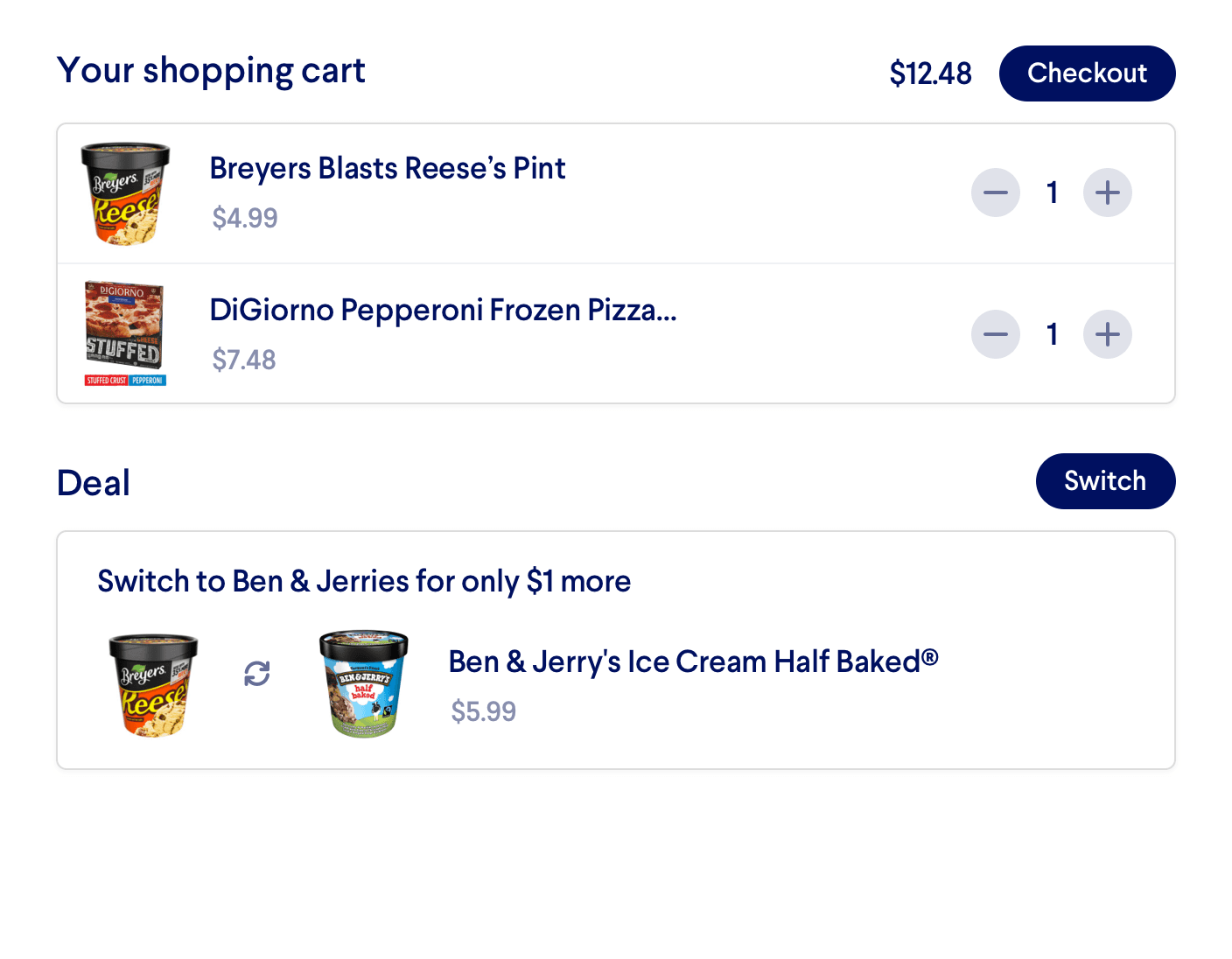
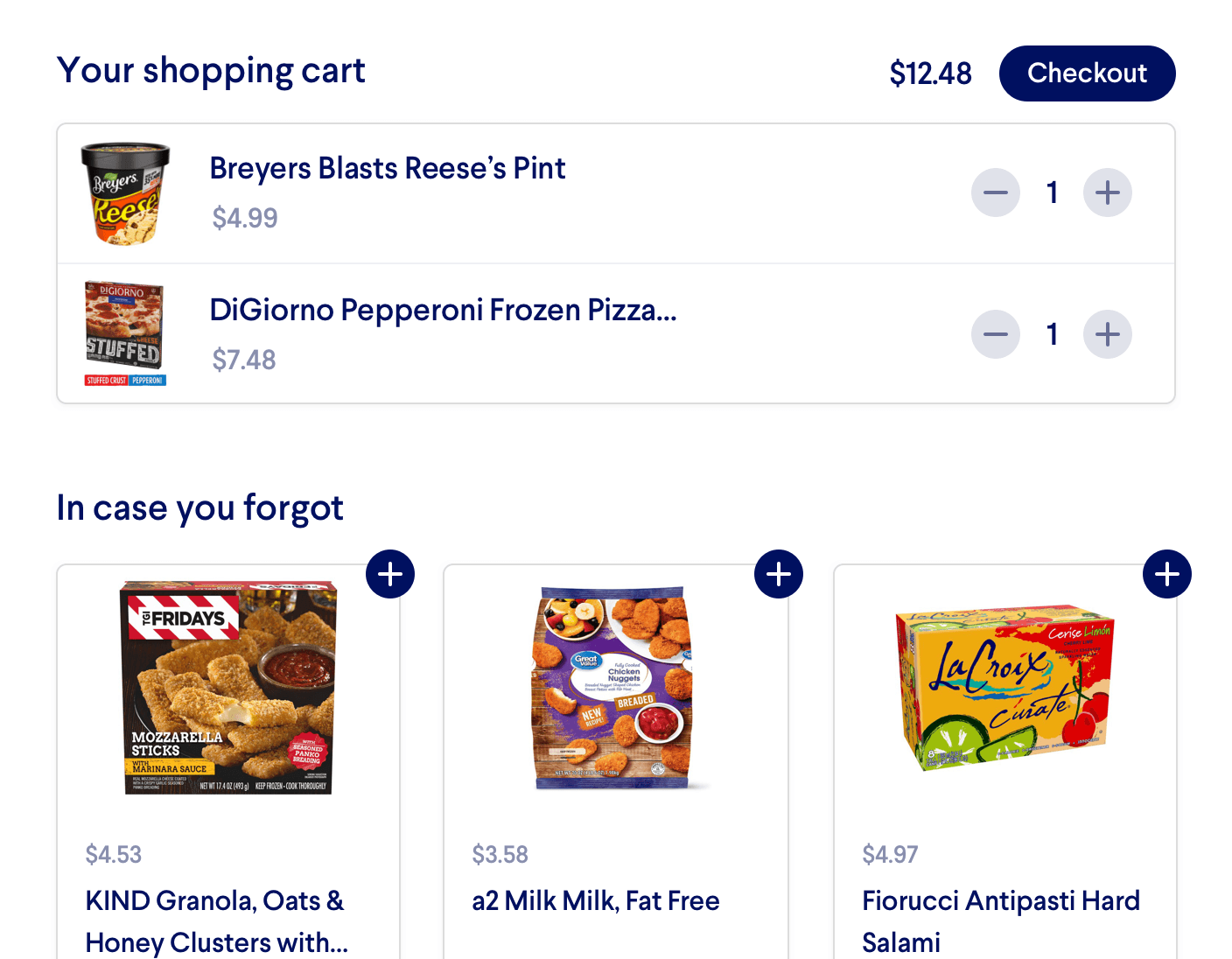
Cart Cross-Sells are the "last chance" to trigger recommendations for the user before they go through the checkout flow. Cross-sells are additional products, bundles, and services that go along with the items in the user's cart. They are typically are displayed directly on the cart page itself, or in a popup right before the user enters the checkout flow. Cross-sells are often accompanied by UX strategies like discounting and urgency.
You can trigger Cart Cross-Sells using the Filter Query parameter fq with the Product to Products API. This parameter is used to filter the recommendations that Miso returns. (For more on filtering and optimization, see our Deep Dive guide.) The Cart Upsells recipe is quite flexible. You can pass in a single product to get a laser-targeted upsell, or generate upsells across the entire cart. You can also narrow down the set of product categories to recommend. As always, upsells are personalized to the individual user and their real-time interactions on your site.
Before You Start
API Call / JSON Response
To fetch You May Also Like recommendations, POST to the Product to Products API with the following parameters:
user_id: The user or anonymous visitor to personalize the recommendations forproduct_ids: The set of products in the cart for which you want to generate cross-sells. (Note that it's also possible to generate an cross-sell for a singleproduct_id)
The API will return a list of recommended products.
fl
,
fq
,
boost_fq
, and
diversification
.
Read more in the deep dive
Example API Call
POST /v1/recommendation/product_to_products?api_key=<API_KEY> HTTP/1.1
{
"user_id": "user-123",
"product_ids": ["ben-jerry-ice-cream", "digiorno-frozen-pizza"],
"fl": ["title", "price"]
}
Example JSON Response
{
"message": "success",
"data": {
"took": 71,
"miso_id": "a4606bf0-ddd3-11eb-ba80-0242ac130004",
"products": [
{
"product_id": "friday-mozzarella-sticks",
"title": "TGI Fridays Mozzarella Sticks",
"price": 7.90,
..., // Additional scoring information
},
{
"product_id": "great-value-chicken-nuggets",
"title": "Great Value Breaded Chicken Nuggets",
"price": 7.90,
..., // Additional scoring information
},
...
]
}
}
Read more about the scoring information that Miso returns in the API response.
Before You Launch
API Reference
Need more info on the API? Check out our dedicated API page with all the info you could ever want.
Read API Reference