Category Pages
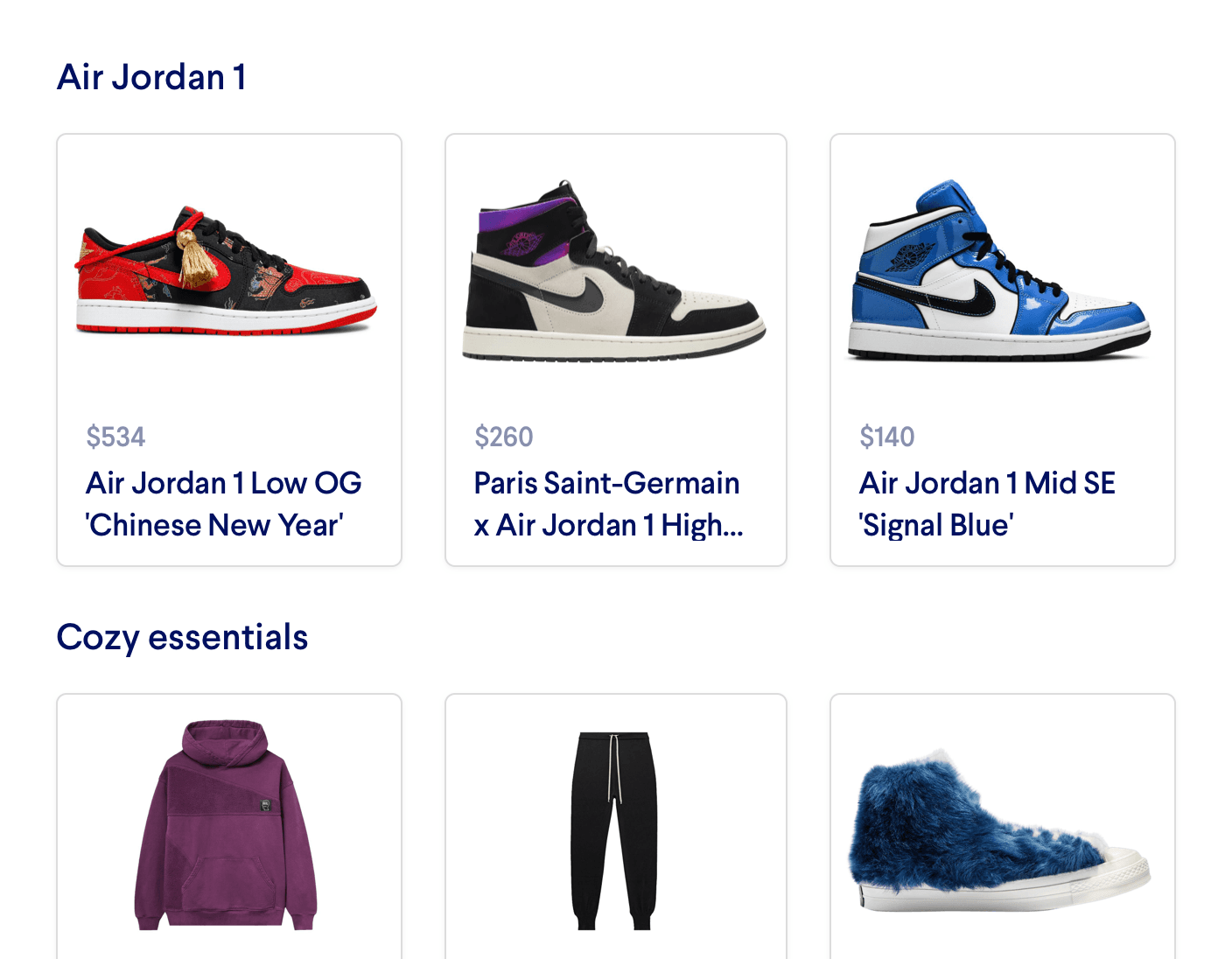
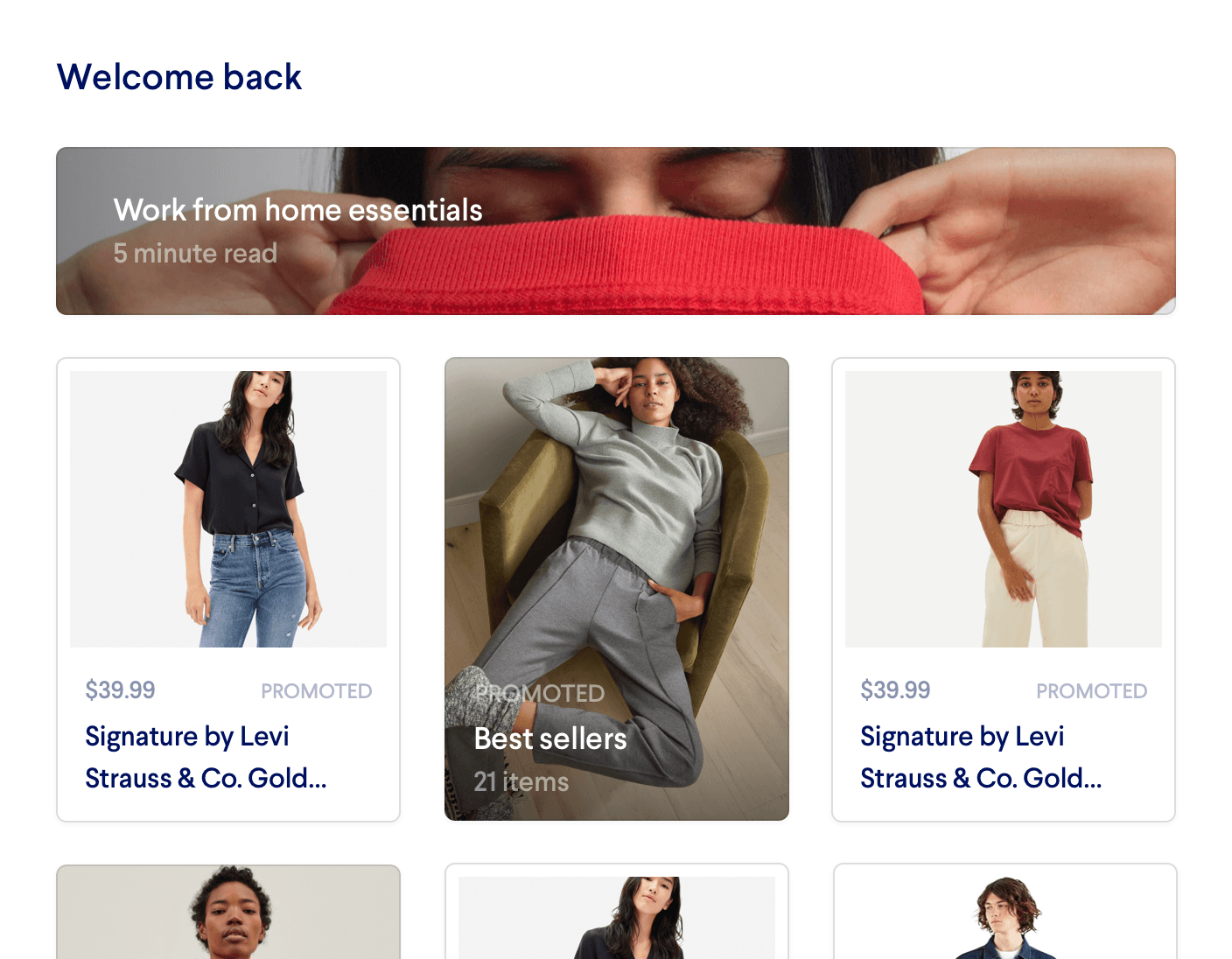
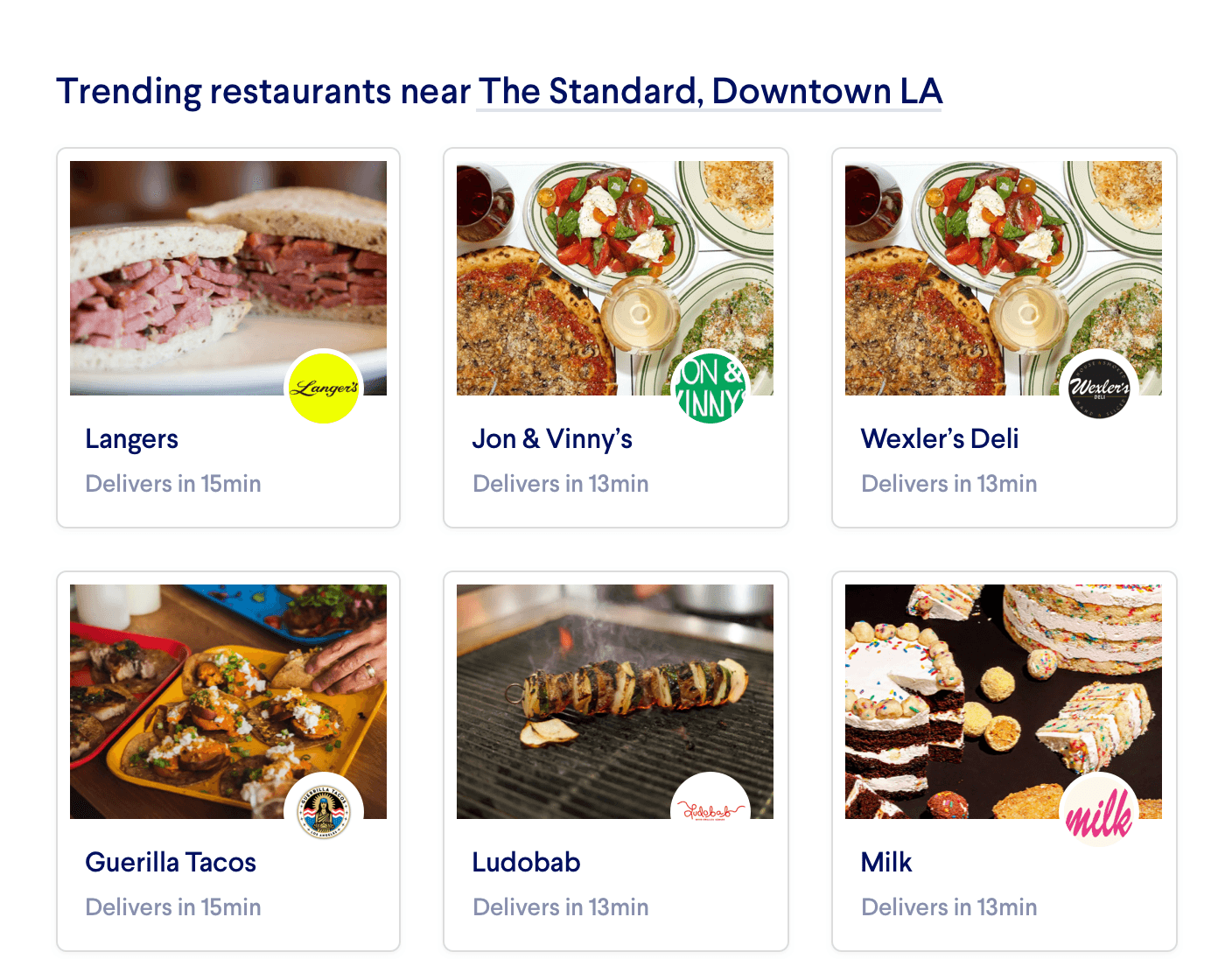
On your site, Category Pages drill down into products of a certain type. With Miso, you can easily create personalized Category Pages showing the top products most likely to engage the user.

Introduction
Category Pages are common for any site that divides its content or products into certain attributes. However, the biggest platforms on the web today, such as Netflix, eBay, and Amazon, aren't just providing a static list of products in a certain category. Instead, they're dynamically generating these pages based on what the individual user is likely to be interested in. For example, consider how a "Snack Foods" category page could show different items based on what the user has just been searching for, the types of items they've purchased in the past, and the current contents of their shopping cart.
To create Category Pages, you can simply use Miso's Search API which returns products that are automatically personalized and ordered by how likely they are to interest the user. The Category Pages recipe uses the fq parameter to filter the search results based on a specific attribute. You can read more about using the fq parameter and other advanced filtering and boosting techniques in the deep dive.
Before You Start
API Call / JSON Response
To fetch the results to show on your Category Page, POST to the Category Search API with the following minimum parameters:
user_idoranonymous_id: The user or anonymous visitor to personalize the recommendations forcategory: The category you would like to search over.
The API will return a personalized, ranked list of products within that category.
fq
,
boost_fq
, and
diversification
.
Read more in the deep dive
Example API Call
POST /v1/search/category_search?api_key=<API_KEY> HTTP/1.1
{
"user_id": "user-123",
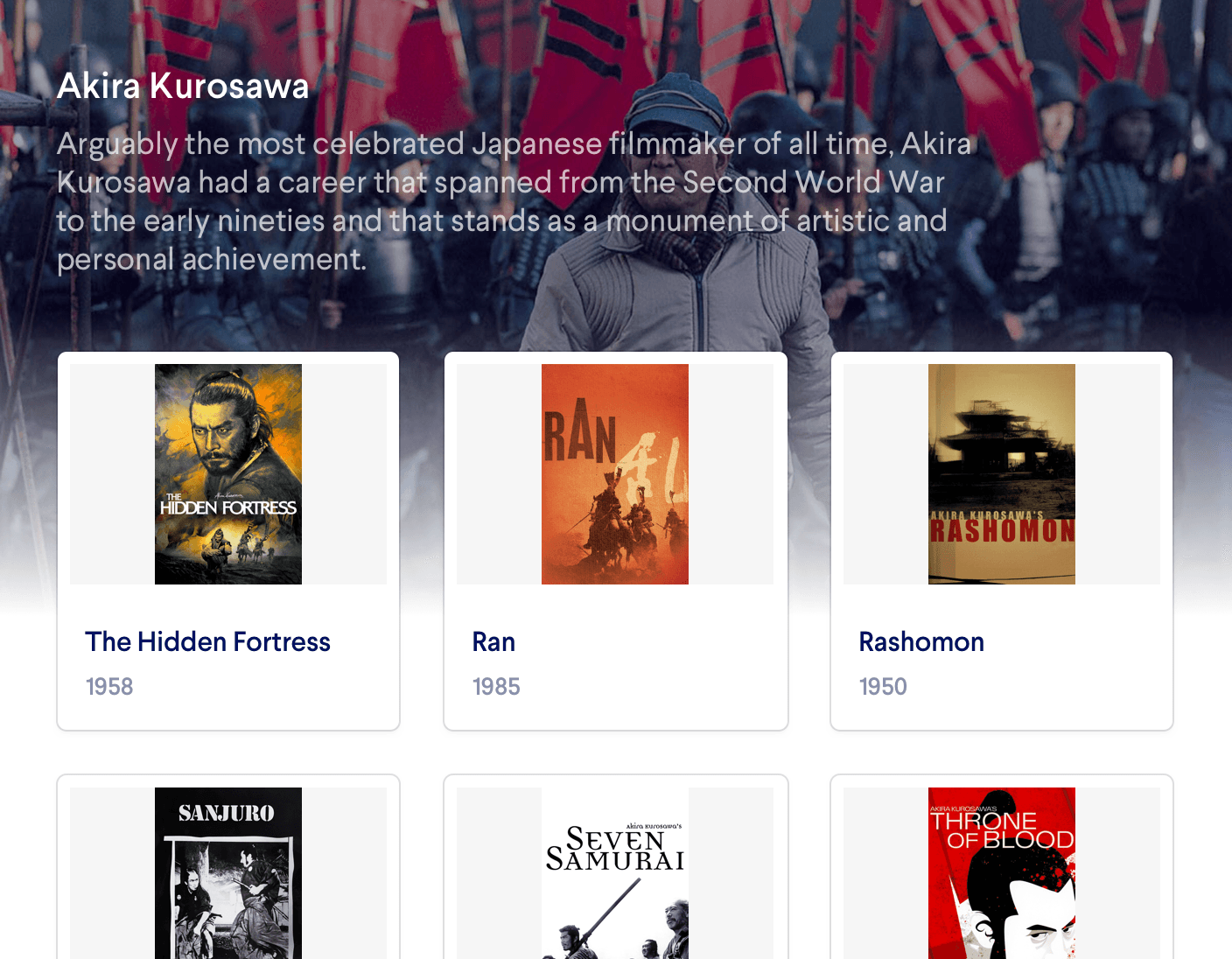
"category": ["Akira Kurosawa Films"]
}
Example JSON Response
{
"message":"success",
"data":{
"took":50,
"total":25,
"start":0,
"miso_id":"f34b90de-086b-11eb-b498-1ee8abb1818b",
"products":[
{
"product_id":"the hidden fortress",
"title":"The Hidden Fortress",
"categories": [["Akira Kurosawa Films"]],
..., // Additional scoring information
},
{
"product_id":"ran",
"title":"Ran",
"categories": [["Akira Kurosawa Films"]],
..., // Additional scoring information
}
]
}
}
Read more about the scoring information that Miso returns in the API response.
Before You Launch
API Reference
Need more info on the API? Check out our dedicated API page with all the info you could ever want.
Read API Reference