Explore Feed
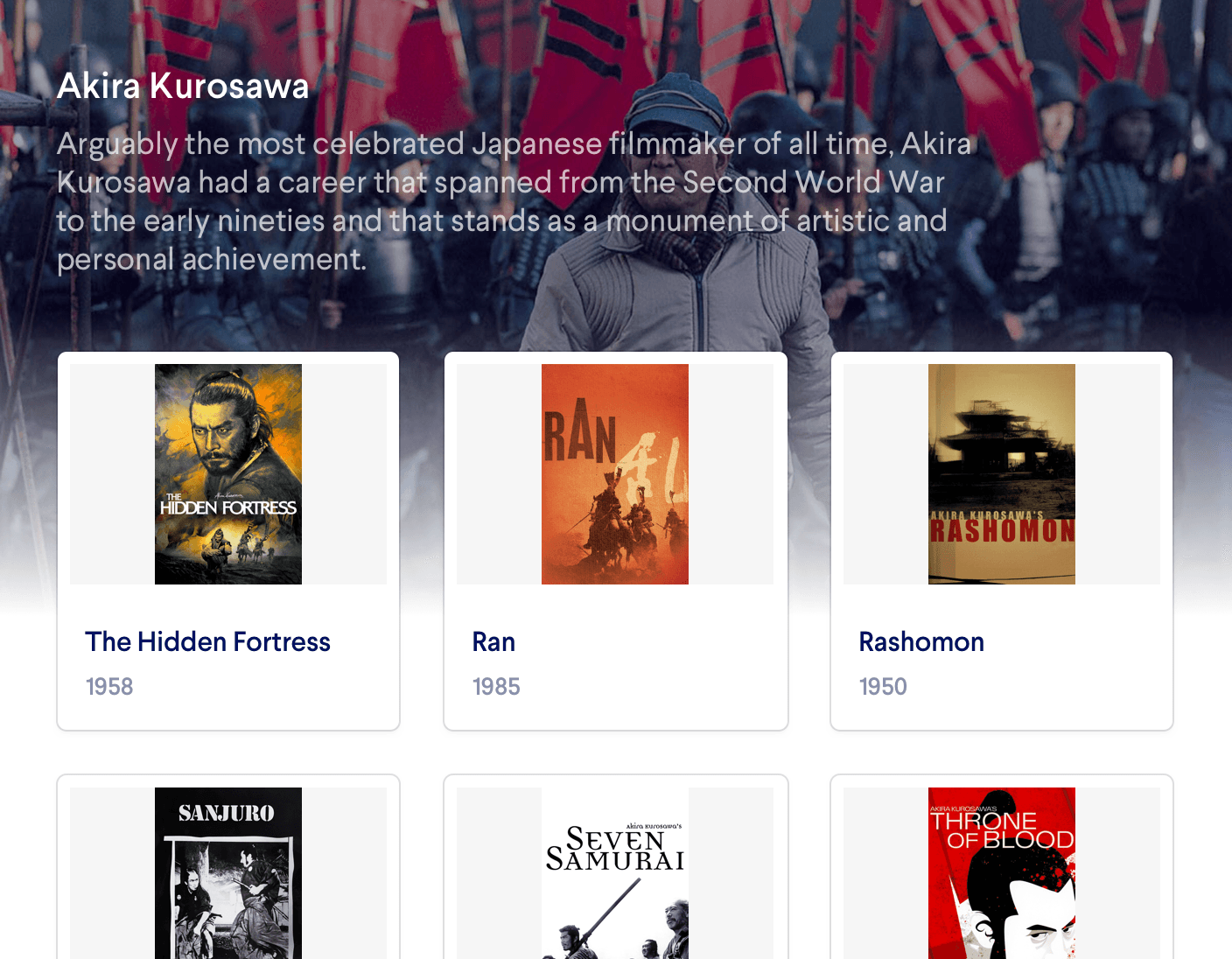
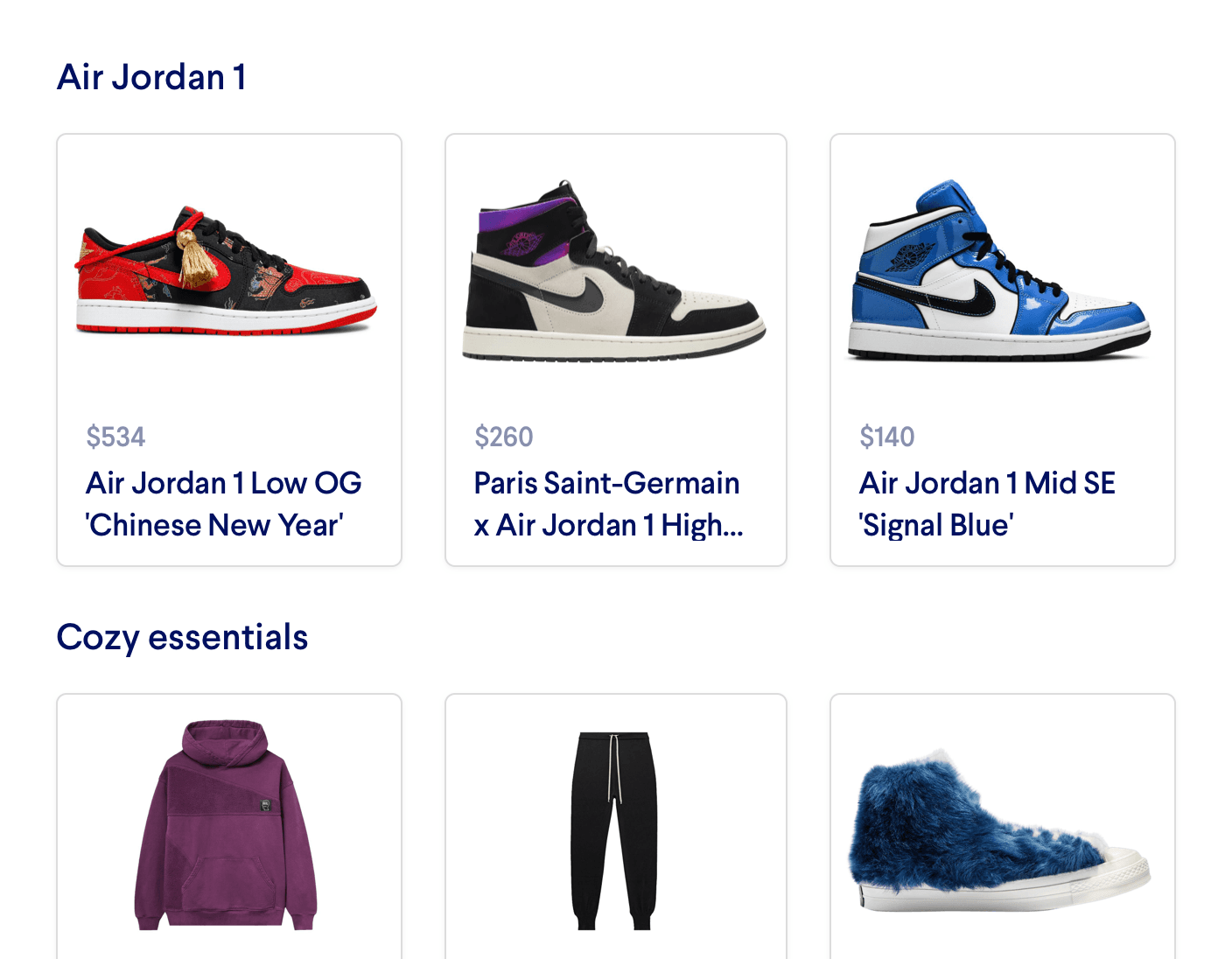
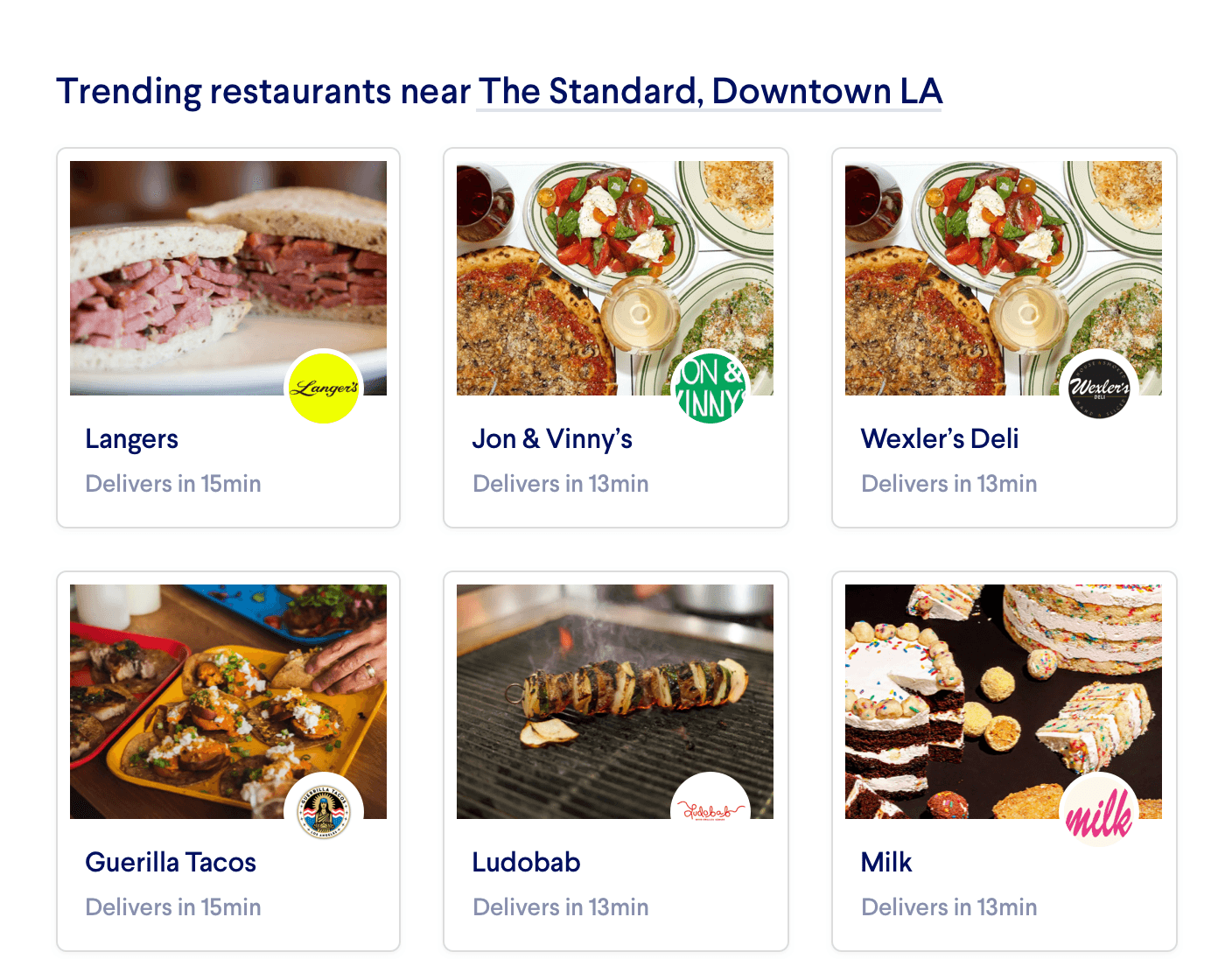
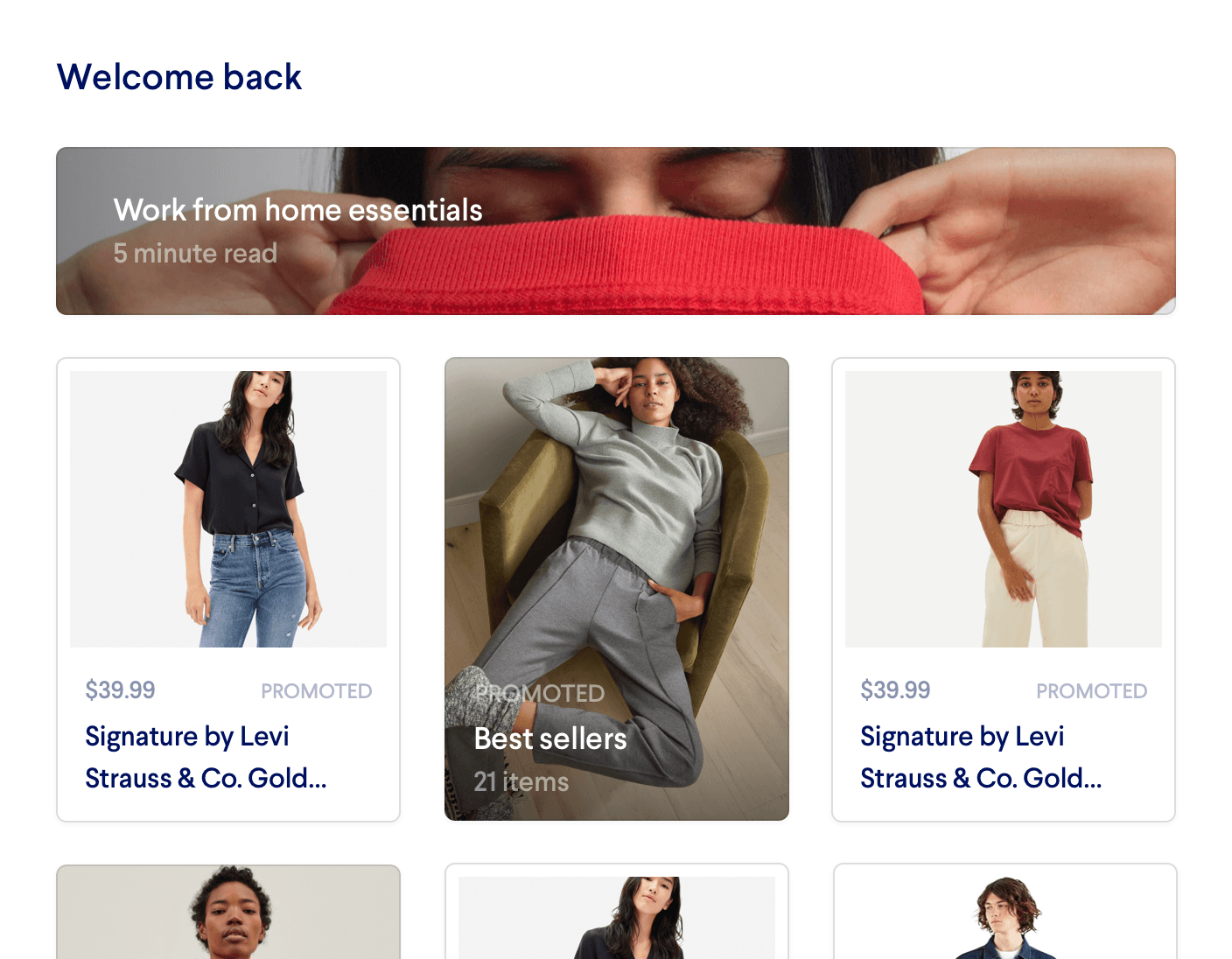
With Miso, it's possible to build an Explore Feed that loads products curated live just for the individual user. This feed can update dynamically as the user clicks and interacts with the site in real time.

Introduction
Social media sites like Instagram and TikTok have built empires on the idea of an endlessly scrollable list of personalized content. This concept translates well to eCommerce, making sure that users constantly have a feed of product recommendations that are tailored specifically to their interests. Usually this "Explore" feed appears on the homepage alongside more merchandized recommendations, and it may also be called "Just for You."
With Miso you can easily build this live feed by calling the User to Products API, which fetches the products that are most likely to engage the user. Additional input parameters can be used to tune these recommendations, for example to increase the diversity or boost certain results to the top.
Before You Start
API Call / JSON Response
To fetch product recommendations for a Dynamic Homepage, POST to the User to Products API with the following minimum parameters:
user_idoranonymous_id: The user or anonymous visitor to personalize the recommendations for
The API will return a list of products that are ordered by how likely they are to convert for the user (indicated by the personalization_score).
fl
,
fq
,
boost_fq
, and
diversification
.
Read more in the deep dive
Example API Call
POST /v1/recommendation/user_to_products?api_key=<API_KEY> HTTP/1.1
{
"user_id": "user-123",
"fl": ["title", "price"],
"rows": 5
}
Example JSON Response
{
"message": "success",
"data": {
"took": 37,
"miso_id": "517452b0-0ccf-11eb-948d-66359cf29022",
"products": [
{
"product_id": "linen-short-sleeve-notch-shirt ",
"title": "Linen Short-Sleeve Notch Shirt",
"_personalization_score": 0.91
},
{
"product_id": "short-sleeve-cuff-t-shirt",
"title": "Short Sleeve Cuff T-Shirt",
"_personalization_score": 0.89
},
...
]
}
}
Before You Launch
API Reference
Need more info on the API? Check out our dedicated API page with all the info you could ever want.
Read API Reference